Blogger.com 的範本討論區
若有 Blogger.com 的範本問題,HTML/CSS或者Javascript的相關問題,或者其他部落格問題,都可以在這裡討論。
軟體系統是下一世代重要的服務
智邦推出網摘達人服務,國內網路服務仍無法推出純平台架構。智邦生活館最近一個月緊鑼密鼓的開始推出部落格的網摘服務,利用 MT 架設的部落格讓網摘達人加入,用大家的力量來提供可看性比較高的部落格文章。
合作草案網址:http://ad.url.com.tw/images/20051128/blogger/paper.htm
以往編輯的腳色,被網摘達人部份取代,在茫茫的網海中利用專精各專長領域的意見領袖,來選擇一些可看性比較高的文章,當然陸續衍生出來的著作權及授權的問題很多,這裡並不打算討論這個活動的社會現象。
我想就技術面來討論,以美國的網路服務來看,通常是有足夠的市場來支撐(或說是燒錢)一個新概念的平台,例如搜尋引擎,或者是 delicous, furl 等服務,這中間只有技術問題,所以可以被廣泛的免費使用,業者或許獲利的來源光靠這類的平台就可以支持。
但是,在國內就無法在一公司內做好一個平台的服務,一定要有很多整合的服務,例如智邦生活館,不但要賣信箱,還要主機代管,甚至還有電子報平台,配合網路廣告等,這樣分散掉開發的資源,導致技術上無法更深入滿足更多人的需求。
第一眼看到這個合作提案時我還躍躍欲試,但是看到他們目前的功能還很陽春,我目前的網摘服務是用 furl.net做的,還無法完全取代這個免費的服務,看到艾瑪的首頁已經有了網摘的聯播機制,她是用智邦網摘部落格的RSS加上 newsgator 的聯播服務達成的,如果要做到歷史網摘的顯示,或是網摘分類的目的都沒有辦法,龜毛的我很不想用太多 script 外掛,會讓部落格網頁變的很慢。
我想這個不僅是智邦生活館目前的現象,更是目前台灣資訊產業的窘境,什麼都要做,導致什麼都做不長久,各種角色都要嘗試去扮演,有時候目標會互相牴觸。
對於這個網摘達人的服務,我個人非常看好,智邦的角色或許像 furl 這類的網站,但是面臨到國內市場不夠大的問題,要做到 furl.net 的所有功能並不容易,但就推廣上來講,智邦並不需要做到所有的功能就可以利用現有的 email 服務結合,提高網路廣告販售的範圍,希望他們能夠成功。
廢話不多說,很久以前就想用 xxxx.blogspot.com 的網址來做 javascript 的程式,讓自己的部落格能夠含入自己寫的程式,這樣可以把部落格的一篇文章當成一個小模組,甚至是 CSS 的存放區,把 xxxx.blogspot.com 當成網摘區也是長久以來的想法。之前yikuang也做過,還可以發 mail 到 blogger.com 的 Server 來做網摘。
而怎樣使用 BlogThis!請看 blogger help 的說明
http://help.blogger.com/bin/answer.py?answer=152
不過上面那個把連結放到 IE 的連結欄的功能失效了,可能是基於安全性的理由被IE關掉了吧?那麼只好用 Google toolbar 來作業比較快速了,但是新版的 toolbar 居然把這個好用的功能拿掉了。所以我只好自己寫一個,我寫的這個並不會在 IE 開啟新的視窗,所以應該不會被擋掉,只要把 BlogThis! 這個連結按下滑鼠右鍵,加入我的最愛即可,如果還是不行,請手動新增連結,然後把下面這段程式碼,剪貼到URL那一行。使用方法是看到覺得寫的不錯的文章,要記錄起來的時候,可以先把文章重點用滑鼠選起來,然後按下我的最愛內BlogThis!的連結,文章的 URL及Title加上你選的重點就會被貼到你自己的部落格,然後只要按下發行的按鈕,很快的就摘錄了這篇文章。
javascript:d=document;t=d.selection?(d.selection.type!='None'?d.selection.createRange().text:''):(d.getSelection?d.getSelection():'');d.location.href='http://new.blogger.com/blog_this.pyra?t='+encodeURIComponent(t)+'&u='+escape(d.location.href)+'&n='+encodeURIComponent(d.title);
<MainPage>
var a_szURL=new Array();
var a_szDate=new Array();
var a_szTitle=new Array();
var a_num=0;
function t_geth6(sz)
{
var iBegin= sz.indexOf('<h6>');
if (-1==iBegin)
iBegin= sz.indexOf('<H6>');
if (-1==iBegin)
return '';
iBegin += 4;
var iEnd=sz.indexOf('</h6>',iBegin);
if (-1==iEnd)
iEnd=sz.indexOf('</H6>',iBegin);
if (-1==iEnd)
return '';
var iBegin2 = sz.indexOf(':',iBegin);
if (iBegin2 > iBegin)
iBegin = iBegin2 +1;
return sz.substring(iBegin,iEnd);
}
function a_ins(szURL,szDate,szTitle)
{
a_szURL[a_num]=szURL;
a_szDate[a_num]=szDate;
a_szTitle[a_num]=szTitle;
a_num = a_num + 1;
}
<Blogger>
a_ins('<BlogItemUrl><$BlogItemUrl$></BlogItemUrl>' , '<$BlogItemDateTime$>' , '<BlogItemTitle><$BlogItemTitle$></BlogItemTitle>' );</Blogger>
document.write('<style type=text/css>#aqu h6{display:none}</style>');
var r_num = (r_num == undefined) ? 0: r_num;
var r_tag = (r_tag == undefined) ? '': r_tag;
if ( r_tag != '')
{
document.write('<div id=aqu><ul>');
for (i=0,j=0; i<a_num && j<r_num; i++)
{
var sz1= '、'+t_geth6(a_szTitle[i])+'、';
var sz2= '、'+r_tag + '、';
if (-1 != sz1.indexOf(sz2))
{
j++;
document.write('<li><a href=' + a_szURL[i] + ' title=' + a_szDate[i] + '>' + a_szTitle[i] + '</a></li>');
}
}
document.write('</ul></div>');
}
else
{
document.write('<div id=aqu><ul>');
for (i=0; i<r_num && i<a_num; i++)
{
document.write('<li><a href=' + a_szURL[i] + ' title=' + a_szDate[i] + '>' + a_szTitle[i] + '</a></li>');
}
document.write('</ul></div>');
}
document.write('<a href=http://tripwriter.blogspot.com/?t=a&><img src=http://blog.yam.com/tripwriter/5526b399.jpg border=0></a>');
</MainPage>
<ArchivePage>
document.write('<ol>');
<Blogger>
document.write('<li><BlogItemUrl><a href="<$BlogItemUrl$>" title="<$BlogItemDateTime$>"></BlogItemUrl><BlogItemTitle><$BlogItemTitle$></BlogItemTitle><BlogItemUrl></a></BlogItemUrl><$BlogItemBody$></li>');
</Blogger>
document.write('</ol>');
</ArchivePage>
/*
<html>
<head><$BlogMetaData$>
<blogger><ItemPage>
<meta http-equiv="refresh" content="0; URL=<BlogItemURL><$BlogItemURL$></BlogItemURL>">
</ItemPage></blogger>
</head>
<body></body>
</html>
*/
<script type="text/javascript" src="http://tripwriterjs.blogspot.com/2005_12_01_tripwriterjs_archive.html"></script>
<script>var r_num=10; var r_tag='';</script><script type="text/javascript" src="http://tripwriterjs.blogspot.com/"></script>
這個功能一直想做很久了,文章越寫越多,分類越來越多,如果一篇文章可以找出關聯度最高的相關文章,那該有多好呢?先列出需求表吧!
1. 在單篇文章內列出站內的相關文章,要依照關聯度強弱排序。
2. 在單篇文章利用搜尋引擎的功能,列出站外關聯度最高的文章,不是逆向連結(backlink)。
3. 歷史上的今天,或是歷史上的最近幾天。
4. 在首頁可以做標題檢索或全文檢索。
5. 在首頁可以利用一些條件分類來選出相關文章。
一直沒有時間來完成,要提需求的人也可以在下面留言,先寫高興的。
每次碰到跟合作廠商談我們的產品的時候,他們總會想比較產品的功能比較表,然後依照功能的多少來評比要投入的行銷資源。
目前我們的數位產品並不是一個成熟穩定的市場,如果拿功能多少來比較一個產品的好壞,似乎不是很準確的,其實經常拿 google 來比較,他推的服務也是很多,可是每一項服務都很擊中需求的,而功能都是最陽春最簡單。即使現在還不知道 google 未來的發展會怎樣,還是另一個泡沫化,但是化繁為簡的產品的確功能列出來都是最少的。
如果要比較功能,以上化繁為簡,可以說明為"沒有繁雜的功能",好像說這個人唯一的缺點就是沒有缺的一樣的白痴。
為什麼大品牌都有獨特的魅力,就是知道什麼是客戶要的,而什麼是客戶不要的也是很重要。
這個部落格平台又多了一個功能,就是反向連結(Back Link),本來以為是提供 trackback 的機制,其實不然,只是利用 google 的搜尋功能,把別人有連結到你網頁的網站給搜尋出來。
功能說明:http://help.blogger.com/bin/answer.py?answer=1216
這個範本的語法跟留言回覆的有點像,可是作法不太相同,我有點懷疑成效如何,而且萬一一大堆人加入了這個功能,google 的伺服器是否可以承受的了?
他的作法是利用 javascript 去背後作搜尋,搜尋的語法大抵是用 link:URL單篇文章的網址,然後搜尋出來後利用 DHTML 的方式配合 javascript 程式把結果塞回原來顯示的網頁中。
我已經在另外一個部落格加入這個功能,blogger.com也宣稱需要點時間才會同步這個結果,有興趣的可以點這個網址
http://tripwriter.blogspot.com/2005/10/blog-post_06.html
過去看看結果吧!
目前的測試結果還不錯,google 真的還蠻神的,只要有固定的單篇網址就可以搜尋的到。使用 Big5 的字碼的人可能要說抱歉了,他們的javascript程式沒有寫好,因為含入的 js 程式是 UTF-8 的字碼,如果設定為big5字碼,會有 javascript 的錯誤出現。
1.
開發單位:請告訴我哪個產品線投入更多資源是最值得?
業績單位:當然投入B產品線不錯,可是A產品及C產品也都很好,D產品線也不能放棄。
2.
業績單位:請問我明年可以在哪個產品線加強行銷?
開發單位:我們的產品都很好,所以都可以,但是資源不夠,所以A產品要給我兩個月的時間;B產品要多給我ㄧ些人;C產品要在測試完整點。
3.
業績單位:請給我多一個產品來賣
客服單位:舊的問題請馬上改善
開發單位:到底是哪個比較重要?
4.
下屬:請給我們明確的目標指示,不要變來變去。
老闆:目標不是年初就定義好了?但市場再變,所以我們要趕快應對。
5.
老闆:這樣做就對了,不是給你們很多時間了?怎麼做不出來
員工:別人削價競爭我們沒有競爭力。
最近因為部落格的熱門發展,連帶著網摘工具也隨之重要起來。網摘就是一種公共的Bookmark,以技術角度來講,只是把URL及標題還有意見(評論?)及部分重要內容記錄起來。
雖然以上這個定義非常的容易了解,但是做起來卻是困難,尤其是要配合瀏覽器要操作容易,又要能跟部落格整合,又要能公開API或是RSS規格等,其實,中間的運作是很複雜的。
我試著只選 http://furl.net 及 http://del.icio.us 這兩個網路服務來做比較,先做個比較表,再詳細列出其中的優劣。
***** furl/delicious
操作親和性 ◎
多標籤設定 ◎ ◎
多標籤搜尋 ◎
全文搜尋 ◎ ◎
評比工具 ◎
RSS輸出 ◎ ◎
RSS輸入 ◎
JS 輸出 ◎ ◎
API介面 ◎
每日自動發行 ◎(只有MT)
上上個月我自己開始做網摘以來,del.icio.us 還沒有開放 javascript 含入部落格的工具,當時只能用 RSS輸出的規格再出然後做出 javascipt放在部落格內顯示給其他網友看,資料轉兩手導致有時因為網路連線斷線的不確定因素,不是太慢顯示,就是資料出不來,而且 del.icio.us 的 RSS 輸出有項目的限制,這樣來做網摘並不合適,不知道什麼時候開始delicious 也有了 javascript 輸出服務,http://del.icio.us/feeds/js 顯然比 furl 有彈性的多。
就操作親和性來講,其實第一眼會覺得 furl 比較像是一般標準的視窗程式操作,就是上面有一層一層的功能表,然後選好了功能表,後續就會有相對的 UI 介面來操作或者是設定,但是 delicious 比較不一樣,他完全是使用目錄的概念,所以搜尋的時候只要 URL 打對了,其實相對應的網摘就出現,而列在右邊的 tag 也用 client 端 javascript 的模式來選擇,所以剛上手需要點時間來習慣,但是一上手後的操作非常簡便與快速,要網摘一篇文章或是一個 URL 比 furl 的選擇方式要快速的多。
在多標籤設定的這項功能來說,雖然兩項服務都有,可是在操作上以 delicious 比較方便,而 furl 雖然有,可是要按住鍵盤的 Crtl 鍵,然後用滑鼠點選,雖然不容易出錯,可是通常我們設定的 topics 很長,很難找到要點選的項目,雖然可以用建入的方式,不同主題用分號(;)隔開即可,但是還是以 delicious 比較方便。想不透為什麼 furl 不做一個 javascript 的點選模式方便操作呢?
至於多標簽搜尋,delicious 可以用加號(+)的方式把搜尋自設的 tag,但是 furl 就不能了,怎樣玩都只是單一的 topic。其他有關比較表中的一些RSS規格輸出輸入等等,我就不再詳述了。
每日自動發行到部落格這個功能我測試過 blogger.com 的平台是不行的,或許我還沒有看清楚規格的說明, 或者是哪裡沒有設定好!希望知道的人能夠教一下我。聽說 MT 的平台是可以的,可是目前好像還沒有人用這種方式來發行網摘。
其實拿這兩個網路服務來做比較並不是很合適,兩種服務都各有定位,以 delicious 來說,如果要查找大家的 tag 然後來搜尋所要的資料,其實是比較方便快速的,但是如果你有自己的部落格,只是要在自己的部落格來做網摘的話,furl 其實是比較活用的,他的評比工具比較齊全,目前,我就是選擇用 furl。
我們是不是經常會陷入一種迷思,功能越多越好,但是其實並不一定是對的?GMail Talk 出來了,大家也都有一堆希望表列,希望跟 blogger.com 整合之類的,但是我覺得目前 Picasa+Hello+Blogger 的整合不錯,再整合其他的系統服務有多少人會用,值不值得花上系統過大,維護不容易的成本?
另外 furl it 的 no-popup 加到我的最愛的版本中文會變成亂碼的問題,雖然MAX 已經發 mail 去跟 furl 的人講,可是我發現都沒有修改好,所以我就自己改了,若是大家有使用 Furl It Complete No-popup 的版本,可以把下面這段碼複製到我的最愛Bookmark的連結內容即可。
javascript:d=document;t=d.selection?(d.selection.type!='None'?d.selection.createRange().text:''):(d.getSelection?d.getSelection():'');d.location.href='http://www.furl.net/storeIt.jsp?p=1&t='+encodeURIComponent(d.title)+'&u='+escape(d.location.href)+'&r='+escape(d.referrer)+'&c='+encodeURIComponent(t);
要感謝在下面迴響留言的人,這篇文章是大家一起完成的。(完)

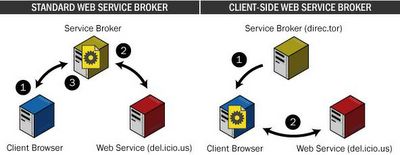
Google 釋出的 API 並不多,我對 http://maps.google.com 的 Javascript 元件的 API 印象深刻,SUN 的 J2EE 及 MS 的 .NET 可能都即將走入歷史。
這種網路元件的架構並不是很先進,傳統以來很少有系統這樣設計的,一方面是網路的寬頻環境還不是很成熟,另一方面是安全性有很大的漏洞,所以商業軟體不太可能走這種網路元件的合作模式,以商業化來講,不是把常用的 Server 設計成開放性的平台(如SQL Server),或者是做成一些程式庫函式庫(DLL)來包裝核心,多人開發使用。
觀察 google 的 maps,簡單的說,只是在地圖上做一些加值的應用,地圖相關資料的提供加上對地圖的移動縮放的控制都是 google 負責,而地圖的表皮就是合作廠商來進行。雖然不知道這樣的合作模式可以創造多少的市場價值,但這種架構已經出現實際應用,我很樂見這個影響對未來軟體開發,能創造不一樣的架構。
上面這張圖是 http://johnvey.com/features/deliciousdirector/ 開發出來的另一種應用,是利用 http://del.icio.us 所提供開放的 RPC API 來存取資料,但是應用介面的程式則是放在 johnvey.com 網站上面。
當大家還在討論 XML/RPC 規格的時候,網路元件的應用已經在瀏覽器上開花結果,如果到一家公司看看內部的管理系統,大部分已經做成使用 IE 就可以控管到所有的資料,這種網路元件的應用就越來越重要,合作廠商要如何保持自己的核心競爭能力,要如何分工合作,我想這樣的架構應用非常的重要。
今天早上我還跟另一家公司在談如何整合測試,雖然是必要的,但是這種開放性架構,整合測試已經變的非常容易,重點應該是怎樣定義這些網路元件的應用,只要定義的好,大家保有自己的核心能力,可以在各自的領域努力作到最好。
目前我用 Javascript 製作的版型範本有三套,暫時還沒有力氣弄出比較炫的版本,看起來都是比較簡單素雅的。
1. 白底黑字文字典雅型 http://nextservices.blogspot.com (就是本站)
2. 黑底白字突顯照片型 http://tripwriter.blogspot.com
3. 討論區 http://newsfamily.blogspot.com
如果有網友需要可以直接留下你的 email addr. 在下方迴響,我會把三個版型範本回寄給你,注意的是範本全部貼上之後在控制主頁→設定→格式把文章數目調整為999篇文章即可,當然原來的範本請各位一定要備份起來。
或者,我也可以幫忙協助大家放上去,只要你在控制台主頁→設定→會員邀請我(nextservices@gmail.com)加入你的部落格共筆寫作,並把我升級成Admin,這樣我就可以幫忙改你的範本了,我發誓我不會修改到原來的文章,等修改好之後,我會把我的權限自行剔除,後續的範本維護就自己來完成了。
目前已經有好多網站成功的使用我寫的範本,多了分類標籤及最新迴響的功能,就我知道的我列在下方:

當我看了zeelot 的版型,有點驚訝,是不是被轉址到google 的搜尋頁面,結果原來只是版型的修改, zeelot 跟我講了一個網址,有很多 blogger 的版型。
基本上,現今各大網站的部落格都提供很多以 CSS 為主修改版型的辦法,也有很多人自己修改分享給大家使用,但是,我似乎找不到以修改Javascript程式為主的版型設計網站。
目前,完成了兩個版型範本,一個是《討論區》,另一個是做出《分類標籤》及《最新回覆》的功能,都有實際在運作,這兩天,我又想到了一個應用,比較結合復古設計與實用性的考量,先把概念寫下來,希望我有時間完成。
我的概念是左方用 TreeList 來做分類表,TreeList用分類標籤及時間排列,加上一個 inputbox 讓使用者可以作全文檢索(跟Windows內建的搜尋功能相仿),右方用 ListView 來顯示每篇文章的標題、時間、迴響、最新迴響時間等等,可以按下 ListView 的 Header 來做排序的功能,而右下方的位置就留給顯示HTML內頁來用了。
其實目前網站瀏覽最大的問題是每按一個連結就要到網站去拉一下資料,我上面這個概念大部分的動作不需要到網站去拉資料,而是資料已經拉到 Client 端,只是作好排序及搜尋顯示的工作,當然只有全文檢索這個功能需要去網站下載所有的資料。
昨晚實驗了一下 Javascript 應用 ActiveX 的元件,技術上是可以達成的目標。
1. 部落格的討論區應用:
http://newsfamily.blogspot.com
2. 部落格有分類標籤及最新回覆應用:
http://tripwriter.blogspot.com
3. 部落格就是一個檔案總管:
還在規劃中......
最近半個月用 Javascript 把一般部落客想要作的功能做出來後,很高興有些網友有興趣,老實講這個版型範本不是很容易了解,尤其是有含了HTML/CSS/Javascript/Blogger 的這些指令混合在一起,會搞得七暈八素,頭昏腦脹。所以我再寫點很雜的說明,同樣地,有興趣的人仍然可以留言在下方來索取這個範本。
1. blogger 的版型標籤的指令
blogger 這個平台的版型設計的指令很簡單,有兩種:<$.....$>及<.....></.....>,前者就是把必要的字串從你輸入文章的資料表各欄位取出來就是,或者是提供一些你在主控台設定的一些參數;後者的作用是提供一個"迴圈"或者是設定"條件式"
條件式常用的有三個,就是<MainPage></MainPage> <ArchivePage></ArchivePage> <ItemPage></ItemPage> 就是如果系統在組首頁的時候,在 <MainPage></MainPage> 中間的資料會被組出來,如果在組彙整頁(ArchivePage)的時候,這些資料就會被忽略掉。
迴圈其實只有兩個指令<Blogger><BlogItemComments></BlogItemComments></Blogger>。<Blogger>這個迴圈如果是在首頁(MainPage)組版就是全部的文章,如果在內頁(ItemPage)組版的時候,就是那篇文章而已。而<BlogItemComments>這個迴圈就是該篇文章所有的留言的迴圈。
這個其實我都是看 http://help.blogger.com 這個網站的說明學得的,只要有點程式基礎應該很容易看的懂。
2. 版型範本的分區
所以要看懂我寫的混亂版型,大概就要分區了,我稍微加了點註解,但不是很多,我分了 CSS/Javascript/Blogger/Sidebar 這幾區。
CSS區,如果只是要調整字型大小、顏色,或者主要顯示區的大小,甚至是要把 sidebar放到左邊去,這個只要調整 CSS 即可。
Javascript 區主要是把 Function 全部都集中在這區,當然大部分是 MainPage 內有這些 function,ItemPage 內也有一個 function是要通知 parent 用的。
Blogger 區就是剛剛上面提的要組版的時候的主迴圈,而這個區域仔細看,我又分了三區 MainPage/ArchivePage/ItemPage。
SideBar 區就比較簡單了,只有首頁會多幾個功能,統計文章數目、分類標籤及最新迴響的顯示,其他的無論在哪一頁就都差不多了。
3. 目前還可以加強的部份
其實我試了很多種方法,試圖讓這個部落格的首頁可以讓別的網站外掛資訊,類似 furl.net 這種方式,這樣的話在推廣部落格有很大的誘因,但是 Javascript 以及 DHTML 的安全性問題似乎無解,這個我想我就不要再玩了。除了用 IFRAME 的方式應該別無他法、不然也可以用 BASE HREF= 來騙騙瀏覽器,可是這樣似乎沒有什麼意義!
功能做的越多,你會發現介面會越複雜,如果不想把介面搞的很亂的話,有一招是可以有設定值,要如何設定呢?當然就只有利用 cookies 啦!把設定參數的網頁放在其中一篇文章,然後存在 cookies 裡面,然後首頁顯示的時候再讀出 cookies 拿來用即可,這樣是不是很炫,例如最新迴響要顯示幾篇,你的網站分類標籤要顯示多少,或者預設開幾篇內文,依照什麼作為排序的依據,這些都可以放在設定值裡面,甚至版面的顏色等等要個人化設定,都可以做得到。
另外還有很多人希望可以把留言迴響的輸入介面放在同一篇文章內,這點在 http://bloggerhacks.blogspot.com/ 網站就有實作的方法,不過我個人覺得 blogger.com 的留言介面就已經做的不錯了。
還有,目前的分類連結其實在內頁會顯示出來在標題的下方,如何加上"連結"讓瀏覽者回到首頁,顯示出該分類,或者是點了連結把該分類的文章全部顯示出來,這個其實已經不難做了,用 javascript 都可以很容易做出來。
暫時先寫到這裡,其實還想到可以做到的一堆事情,就留待版本2.0了!我也沒有多大的動力寫這些加強功能,還是多寫文比較實際。
會寫這篇整理算是對最近熬夜的研究畫上一個句點,不然我越來越有興趣的時候,每天都不用睡了。會研究這個主題是因為 http://www.blogger.com 這個部落格平台提供的功能其實不很完全,目前被大家所詬病的是少了"分類"、"引用"、"最新留言匯整"這三項功能。
先提醒一下要詳細研究以下的文章,請先具備了解很多專有名詞及程式寫作的能力,並不是我寫的不夠清楚,而是重頭到尾寫清楚可能要三天三夜,所以只能很簡略的說明方法,另外,要對 blogger.com 這個部落格的平台有一定的熟悉度。
對我來講,"引用"其實跟"留言"是一樣的功能,而且很少人引用我寫的高調短文,所以這個功能後續再想辦法補強,目前網路上使用最多的應該算是 http://www.haloscan.com 的服務吧!其實若要自己改寫留言的 HTML Form,應該是有辦法解決的。
blogger.com 的特性是在文章發布的同時把 HTML 的靜態頁面組版組好,所以發布一篇文章的時候,幾乎同時要組內頁(ItemPage)、首頁(MainPage)、匯整頁(ArchivePage)這三個頁面,這我想也是為什麼 blogger.com 的系統不作分類的緣故,因為一做一對一的分類,重新組版要多組一個頁面,如果是一篇文章對n個分類的組版,那組版不是要很多次嗎?那系統鐵定做不大了。
首頁主控台想法:
如果不能寫伺服器端的程式,那麼最好的辦法就是用 Javascript 寫客戶端的程式了,而能夠得知這些訊息的就只有首頁(MainPage)完全知道,要克服避免下載過多的資料到客戶端,唯一的辦法就是只傳必要的資訊到客戶端,例如:標題、時間、分類標籤(tag)、作者以及每一篇文章的PID了,有了這些資訊,其實就可以組合出必要的功能,可以利用搜尋方式,找出每篇文章的分類標籤(tag),有了時間就可以依據最新留言來作排序的功能。
但是現在問題來了,缺少內文的部落格首頁是沒有什麼吸引人的,blogger.com 的修改文章功能給我了一些靈感,去偷偷看了他們的 javascript 程式碼,他是利用 DCOM 內建的 XMLHttpRequest 元件來下載內文的,但是要能用 XML/RPC 必要知道帳號密碼才能取得到的,所以這個方法被我打了一個大叉叉。
內文載入方式:
我又想了一個方法是用 HTML 內包一個 IFRAME 來載入內文資料,然後用 Javascript 來解析這段 HTML 把必要的內頁(ItemPage)資訊給取出來,顯示給瀏覽者看,在網路隨便搜尋了 javascript 的文章,找到有人用 DHTML 的方法,然後配合 Javascript 的 onload callback function 來通知所內頁已經下載成功,然後再把資料傳送給父親(parent),顯示出內文資料。
這個方法雖然好,可是多少還是浪費一些頻寬,另外一些javascript 的防錯處理還是要作的,不然讓瀏覽者一直跳出視窗說你的網頁錯誤,有點不舒服,這方面的除錯我花了不少的時間,然後 Lordcolus 說 firefox 不能看,我去追查了一下,原來是用到非 Javascript 的正確語法,是 MS 加強的方便語法,所以 firefox 看不懂所致。不過用 firefox 的感覺比 IE 還要慢,而且有時候會撈錯內頁,IE並不會有這樣的情況發生,這點我也找了很久是否是我程式的錯誤,可是因為很難重複發生,就不繼續追查了。
另外有一個小問題是 javascript 的程式碼用引號(") 來區分標題的字串,所以當文章的標題出現引號的時候會導致程式錯誤,整個首頁就顯示不出來了。
分類標籤的做法:
由於 blogger.com 並沒有分類標籤這個欄位,起先想用相關連結(link)這個欄位來做,但是想想這個欄位擅自拿來用也不太好,所以用了 HTML H6 這個tag,只要在CSS 語法中把 h6 給隱藏起來即可,未來如果要把分類顯示出來,或是加入分類的連結部份,也可以用 javascript 加入即可,各位可以看下面這個範例
http://tripwriter.blogspot.com/2005/05/blog-post_13.html
標題底下小字很淺色的分類標籤就是包在 H6 這個 tag 裡面,但是看一下IE的標題列,其實是有H6這個標籤的,我想就留在那邊給搜尋引擎去找關鍵字也不錯。
分類欄位解決了,用javascript 的指令去找字串就不是一件難事了,但是,另外一個問題又來了,我其實並不想讓這個範本需要有這些額外的字眼是隨不同網站而立定的分類標籤,也就是說A網站有這個範本的分類標籤是國家、城市名稱,B網站的分類標籤是以系統、寫程式、職場等標籤來分類,這樣這個範本就缺乏通用性,對我這個龜毛的程式設計師來說,就是不夠符合元件化的原則。
所以我把分類的方法放在部落格設定的說明項目裡面,在範本的標籤是<$BlogDescription$>這個裡面,然後在這邊打入執行 javascript 的 function,把合乎條件的分類標籤給找出來即可。結果,問題又來了,blogger.com 硬生生就是不想給你放 javascript 的字眼,可能怕有人搞鬼吧!本來想放棄這種作法的,結果我又想到一個妙招,雖然浪費一點頻寬,但這個妙招同時解決了無論在首頁內頁都可以快速的找到你要的分類,不只是在首頁可以做到的缺點,我把要搜尋分類標籤放在URL網址的後方,加入"?t=關鍵字"的作法,這樣javascript 就可以取得這個字串,進而做到隨時連結就可以看到正確結果的好處。試試看點下面的連結,應該就是顯示紐約的分類了
http://tripwriter.blogspot.com/?t=紐約&
額外的外掛:
上面這些都做完的時候,其實已經不想在加什麼功能了,後來發現我以前用的 furl.net 的外掛雖然可以廢除,可是少了這幾篇又有點不捨,畢竟還要有分類的說明,例如下面這個網址的範例:
http://tripwriter.blogspot.com/2005/05/blog-post_04.html
這是內頁(ItemPage),作法是把首頁給載入,然後把跟咖啡館相關的分類表列出來。這個的達成剛好跟首頁載入內頁的內文資料相反,所以要做好一點都不難,本來滿心歡喜的想說也可以把這個外掛給別人的部落格網站內,但是後來發現不成功,原因是 javascript 的 DHTML 資訊要交換必須在同一個網址才可以,可能是基於安全性的裡由吧!萬一我可以去改別人的網頁內容,不是天下大亂了。這點我就不繼續研究方法了,留待突發奇想的時候來解決。當然,可以有作法是把首頁寫成 HTML/javascript 的語法共用,這就是另外的想法了,這點我自己實驗過可行,不過已經是偏方了。
另外,還可以用 IFRAME 的作法然後把不並要的資訊不顯示,但是缺點是會有scrollbar 在右方,不符合畫面美觀的要求。
我想這篇就說明到這裡,若有說明不清的請在下面留言,我盡量回答,要這個版型範本的請留下您的email,我會用附件方式傳送,請大家要貼上範本的時候記得要把原來的範本備份起來,本人恕不幫人修改範本及debug,要自行修改的歡迎修改,也請告知您應用的網站在哪裡。記得改上之後要在 blogger.com 主控台的設定→格式→顯示文章數目的地方填上999篇文章即可,因為首頁要所有文章的標題資訊。
本文暫時中止回覆,請到新的這篇可以下載範本的文章去留言
http://nextservices.blogspot.com/2006/04/blogger.html
一直在玩部落格,雖然每一篇文章的最新回覆在不同部落格系統都有提供依照日期排序的功能,放在部落格首頁上讓人比較好找,可是 http://www.blogger.com 提供的服務硬生生就是沒有這個服務。
所以有不少人想了不少偏方來做,比較著名的作法是用 Javascript 搜尋出首頁所有的回應,然後用在顯示出來,這個製作的網址在 http://bloggerhacks.blogspot.com 但是缺點是必須讓首頁組版的時候把所有文章都組出來,這樣才能搜尋到所有的留言回應時間,這個我自己做了一個留言板的部落格實做出來,因為首頁組版如果含入內文,首頁組出來的檔案變的很大,不方便網站瀏覽者,所以我只抓了標題,這個網址在 http://newsfamily.blogspot.com ,有興趣要這個版型的人可以跟我拿,我可以免費送大家使用。
另外就是用外掛的方式,比較好用的應該是 http://www.haloscan.com 的服務了,但是也是有堆缺點,我不喜歡讓人讀留言的時候還要再開另一頁視窗,或是還要多一個 click,這樣非常不人性化,如果要再同一個頁面能夠顯示,這樣又要靠 javascript 的含入功能啦!一含入又得要負擔頁面載入過慢以及被植入病毒的風險。
所以,我又想到一招爛招,何不利用 blogger 的組版功能,把 template 抽換掉,然後寫出一個適合的 javascript 之後,然後再貼到一篇固定的文章去,這樣這篇文章就是有最新回覆的訊息了,當然做好之後要把原來的 template 再換回來。
不過,這個 template 是蠻好寫的,可是要部落客每天做這個無聊的動作實在很煩,又不會很即時的組版更新,理想的狀況是程式能夠自動做最好,要怎樣自動作呢? blogger 的 API 可是有提供的,詳細可以看這裡 http://www.blogger.com/developers/api/ 當然寫這個程式一點都不難,難的是寫出來要除錯並且要全自動化完成還需要不少時間!如果有人有興趣要寫的,可以在下面留言,我再描述清楚點。
最近用RSS實作了一下部落格的分類,也用了一些 RSS 轉成 Javascript include 的工具,發現大家對 RSS 這個規格的定位其實大不相同的。
RSS 是 XML 的格式,以發布 RSS 機制的設計者來說,認為既然是電腦看的格式,所以比較舊的資料部份就要取用的人自己來處理就好了,所以 del.icio.us 這個網站提供的 RSS 只提供 31 則最新的分類標籤,如果要取用的人,可以把舊的分類存在 local 端就好。
最近在搞自動的 weblogwriters.blogspot.com 這個 RSSFeed2JS 的 javascript 的時候,數位之牆的 RSS 只有最新的一篇,本來想測試看看這個 Feed2JS 有沒有幫我存舊資料的功能,測試過後顯然沒有,也找了不少網站,目前為止除了給使用者看的 bloglines.com 或是 RSS Reader 這種軟體有提供之外,如果在 RSS 轉成 JS 的這個角度來想,只是單純的轉資料而已。
那麼,到底誰要存舊資料,資料要存多久,要存多少在資料庫裡面?
或許這也是一個新生意的思考,也或許美國已經有這類的網站了,找到再來試試看。也或許上下游都會做掉也說不定。
另外提一個發現,就是由於 RSS 的格式太過自由,所以當有 Blog 文章更改日期的時候,有不少 RSS Reader 常會把同一篇文章變成兩篇文章,這個應該是缺乏 PK 的緣故,最近 bloglines 好像有點改善,不知道是用什麼方法?
最近在分配工作順序及進度的時候,發現我自己把有些工作分的太細,步驟分的太過繁複,導致大家覺得我很囉說。
系統分析做到多細才是好呢?描細的太完整,程式設計師寫起來固然輕鬆,可是有些在系統中不不是很重點的事情,會被分配到太多工時,反而忘記了重點。我們經常會聽到程式設計師說系統分析師完全不了解寫程式,但系統分析師就會罵程式設計師完全不懂客戶的需求。
其實,這兩個角色一直在我心裡面是一個很大的衝突,目前工作不會分工的那麼細,一方面要寫程式,一方面又要重視到客戶的需求,可是要花多少資源完成,全部都是一念之間。
由於 blogger 提供的部落格系統沒有分類的這個功能,我研究了好多種分類的方法基本上都要增加很多部落客很多的麻煩。
有人是用書籤的方式,用 http://del.icio.us 這個網站的功能,把自己的文章利用 tag 的方式分類,而這個網站提供 RSS 的格式,可以再利用 http://www.bigbold.com/rssdigest/ 把 RSS 轉成 javascript 出來讓一般的網頁 include 進來即可,雖然作業方式很好,但是中間的關卡太多,只要有一個出問題,對看你部落格的使用者來說,就是很大的不方便,尤其是我這個人很不爽看到 javascript 的錯誤,而這個往往只是某個網址的網路斷掉了。
又研究了 blogger 的 ATOM API,我想只要部落客在貼文的時候放上 tag 小標籤,然後利用一支小小的程式就可以做出完美的分類,而且比現有的部落格系統分類更好,因為目前的分類總是一對一,理想的分類法應該是多對多的,例如有一篇旅行的文章【巴黎】畢卡索博物館,這篇文章應該的 tag 有法國、巴黎、畢卡索、藝術、博物館等等。如果單用城市來分類,應該是歸在巴黎才對,如果有人對博物館有興趣,應該就分在博物館才對。
為了檢索的方便我定義的規格要符合 ATOM 的 XML 格式又要能在 HTML 上也可以檢索到這些 tag 符號,而且要克服 blogger 一些 ATOM 規格上的限制,blogger 最多只能表列 99篇而已(他們官方網站說是15篇),而HTML最多文章的限制是999篇,所以我打算先利用HTML來檢索做出一個網站的地圖,如果未來大家都有埋入我設計的這個 XML 標記,然後記憶在一個小程式或一個網站,要隨時產生一個最新而不會錯誤的網站地圖應該很容易了。
我想了一個晚上,定義了下面的規格,請部落客做兩件事情
1. 先在 templeate 內搜尋到的 <$BlogItemBody$> 然後在後面加入 <sitemapmaker developer="http://tripwriter.blogspot.com" blogID="<$BlogID$>" postID="<$BlogItemNumber$>" linkURL="<$BlogItemPermalinkUrl$>">
2. 然後在每一篇文章貼文的時候加入 <sitemapmaker developer="http://triptripwriter.blogspot.com" tag="標誌1 標誌2......">
請注意上方的全形<>要換成半形的符號。加了這個之後呢!我就可以寫一個小程式來做網站地圖啦!至於程式何時寫好,我也不知道。

1. 發行:RSS/ATOM 利用 XML 格式的共同存取介面,方便文章的資料管理及保存。
2. 引用:Track Back 的 XMLRPC 機制可以反向追蹤自己的文章在哪裡被別人推薦。
3. 樣板:利用 loop all 的原理,可以製作出不用改程式即可變化的版型及文章。
4. 整合:一個部落格裡面整合了留言板/討論區/分類/相片等功能。
5. 仲介:利用 XMLRPC 開放 API,可以讓發行部落格在中介軟體做掉,例如 Hello 傳圖檔到 blogger
6. 靜態網頁:大部分的部落格文章都是把資料庫的內容套版產生靜態HTML面,這樣在網路連結上效能比較好,也不會因為時間久遠,改了程式後讓別人連結不進來。

《當科技變身時尚》16%的科技行銷密碼
簡介
義大利米蘭,時尚名模正身穿新款春裝,手拿液晶螢幕搖曳生姿走上伸展台。不知何時開始,冰冷的科技產品竟變成時尚配件,驚豔四座……
科技產品演進至今,已不再是功能論輸贏,取而代之的是造形、設計,是給消費者時髦的感覺。然而,許多科技大廠卻無法走過這個階段而退出舞台。
國內最具權威的科技趨勢專家黃彥達以多年的研究觀察,強調科技產品必須突破16%的關鍵門檻,才有機會屹立市場。書中告訴讀者為什麼PDA在風行了一陣子後,始終欲振乏力?手機與PDA的結合是否能造成另一股風潮?網路可以走進客廳,結合一般家電用品嗎?如果可以,產品該如何設計,銷售上又要如何吸引消費者?
讀後心得
讀完了這本書才知道創新型產品的行銷多麼的辛苦,難怪在早期的電子業總有一種心態,就是老二主義,由老大去推廣市場、教育市場,然後老二就可以省了大筆的行銷費用,這種營運模式在現在這個微利的年代,應該已經無法生存下去了。
所謂的行銷4P--Product(產品)、Price(價格)、Promotion(推廣)、Place(通路),我想是所有的行銷人每天要注意的項目,而本書討論創新型產品的行銷,引用Rogers的《創新傳播》理論,把所有消費者分類成五類:創新者、早期採用者、早跟進者、晚跟進者、落後者。而這五類的消費者利用統計學上常用的常態分配曲線來看,創新者加上早期採用者大約是16%,只要所有的產品普及到超過16%之後,行銷的方法就會產生極大的變化。
本書談到了這幾年的熱門產品與看不到的服務:WAP、PDA(股票機、電子字典)、PC、ADSL、3C、NB、TABLETPC、手機、MP3、MOD、ICQ......等等,這些產品看似簡單的背後,他們的行銷及推廣的方式竟然有那麼大的差別。
我們往往從國外翻譯的書籍來了解行銷這類產品的原理及方法,但是台灣的市場不同,而所有國家對科技產品的接受度也有很大的差異,例如日本人對科技產品的接受度就很高,法國就很重視產品的設計與單一用途,所以本土化的行銷書籍也應該大力推廣才是。

*本書行銷術語:
假如下一個專案一點風險都沒有,就別做。
風險越大,報酬就越大,對於軟體開發來說尤其如此。在充滿競爭的環境中,一味逃避風險的公司很快就會發現自己落後了,但如果專案經理對於可能造成失敗的威脅視而不見的話,又會使組織「過於冒進」。為了解決軟體開發人員「逃避又怕落後,冒險又怕失敗」的兩難,本書將教讀者如何辨識風險,並去擁抱「值得冒的風險」。作者還列舉出風險管理的好處,包括:
使積極的冒險變為可行
防止盲目管理的發生
花最小的成本做好最起碼的防護措施
釐清責任歸屬
隔離子專案的失敗,使它不會衝擊到整個專案。
讀者可以用本書提供的策略來加強專案的防禦工事,對付軟體專案中最普遍的風險:
時程延宕
需求膨脹
人員流失
規格崩潰
績效低落
《與熊共舞》將幫助您,在風險演變成致命的問題之前,就紓緩風險。風險就在那兒——它們本來就應該在那兒——而你當然有辦法管理它們。
*讀後心得:
本書的架構簡單明確,從風險管理的Why?→Why not?→How?→量化→驗證。共分五個單元,我想這是寫程式搞電腦的工程師,最常用的方法。定義問題的那幾個章節有點長,不過習慣用小故事切入並形容問題的作者來講,讓閱讀者很容易了解。
沒有寫過程式的人幾乎很難想像這個行業是高風險的行業,為什麼當初講好的時程無法按時交貨?為什麼只是修改一點需求他們就做不出來?為什麼抓不到問題?為什麼系統問題叢生?為什麼他們總有那麼多藉口?
上面這麼多"為什麼"其實就是對軟體系統開發"不確定"的表象,不確定就是風險,要如何量化這些不確定,就是本書要給大家的解決方案,雖然說這些統計的理論有點方法,不過作者利用程式設計最常用的模組切割方法,就是定義清楚"輸入"與"輸出"然後把結果給導出來。
最常用的回饋分析法被泛用在這本書的風險量化的方法,利用過去的經驗值建立資料庫,然後在下一個專案開始的時候當成風險的參數,經驗法則是每一個企業存在時間的價值,要建立資料庫是這幾年知識管理的重要方法之一。
對於瀑布式與逐步交付的開發方式,本書的第十六章有很詳細的說明,這個在各種專案開發的書都有很清楚的描述,如果您是使用電腦工具的高手,例如使用MS Project,可以很方便的用這些工具切割出模組來,也很容易找出人力資源的衝突,但希望使用這些工具的管理者還是要了解這方面的基本原理。
最後,我對附錄A的小故事印象深刻,在職場上工作,尤其是大公司工作,各部門各司其職往往不想去了解別人的難處,而系統研發部門往往就揹負這種風險的壓力,要如何改善?是需要各部門的人都了解的。
延伸閱讀:【流程】軟體開發流程的壓縮與再造
